Translated by Google Translate
Creating Database MySQL, Beginners Guide
This is very simple tutorial how to create database in MySQL. There are two ways to create a database MySQL, there are using GUI or via query command, but before you create database in MySQL you have to download and install XAMPP. To download and install XAMPP you can follow my tutorial : Fast Way to Install XAMPP (Trusted).
After you download and install xampp, now let me show you how to create database via phpMyAdmin, but before we starting, check your MySQL and apache services in XAMPP Control Panel :
2. Go to tab database and create your database, for example create database db_sample.
3. After creating database, you can add the tables and fields, look at the picture below :
When adding table, you must choose the primary key. It is important for differencing one row to another row. And then you also specify the data type from one field and the value of field character and null or not null.
And this is how you should writing when you want to create database with query sql command :
Creating database :
CREATE DATABASE db_sample;
Use database :
USE db_sample;
Adding table and fields :
CREATE TABLE tblMstrCity (
id varchar(2) not null primary key,
name varchar(30) not null,
note varchar(50) null,
);
I think it's enough for this tutorial, in the next MySQL tutorial I will show you tutorial how to creating database with the better format. Why you should give the database name like db_sample or the table name like tblMstrCity. So, wait my next MySQL tutorial, and enjoy your coffee.
 |
| Picture 2. Creating Database |
 |
| Picture 3. Adding the table |
When adding table, you must choose the primary key. It is important for differencing one row to another row. And then you also specify the data type from one field and the value of field character and null or not null.
And this is how you should writing when you want to create database with query sql command :
Creating database :
CREATE DATABASE db_sample;
Use database :
USE db_sample;
Adding table and fields :
CREATE TABLE tblMstrCity (
id varchar(2) not null primary key,
name varchar(30) not null,
note varchar(50) null,
);
I think it's enough for this tutorial, in the next MySQL tutorial I will show you tutorial how to creating database with the better format. Why you should give the database name like db_sample or the table name like tblMstrCity. So, wait my next MySQL tutorial, and enjoy your coffee.
7 Elegant Websites That Built by Yii Framework
If you are beginner in Yii Framework, maybe you ever think that Yii Framework is Suck, "Why many Web Developers love to build website using this framework". I know because I ever think that too. I start my research from installing yii framework, and it's not better than using CMS. So I try to find out every website that built by Yii Framework, and then I found 7 websites with elegant and beautiful design built using this framework. Oh ya, all websites I found is Indonesian Website, because I'm Indonesian :3.
1. Government Website - DEMO
 |
| Picture 1. Government Website Built by Yii Framework |
Dikti (Direktorat Jenderal Pendidikan Tinggi) or in English is General Directory of High Education is Website owned by Indonesian Ministry of Education and Culture. It's subdomain from dikti.go.id have addresses in http://daftar.bidikmisi.dikti.go.id/ and a website that giving information about registration to the state university. If you restore your browser, you can see if it has responsive design and I think it also using HTML5. Maybe :D
2. Construction Company Website - DEMO
 |
| Picture 2. Construction Company Website Built by Yii Framework |
This website is a profile of construction company named Rajawali Inc. It just company profile but with elegant and beautiful design that built by Yii Framework. It is using jQuery in these slide, but unfortunately it's not responsive design.
WebDev777.COM Rating : ★★★
 |
| Picture 3. ERP Website Built by Yii Framework |
This website built by Admin of Yii Framework Indonesia Organization, is a website about ERP (Enterprise Resource Planning). You can login with username : peter and password : kambey
WebDev777.COM Rating : ★★★★
 |
| Picture 4. Property Website Built by Yii Framework |
This website is a property listing website, that's prove if Yii Framework can used to built listing website that has many feature of listing or sorting property.
WebDev777.COM Rating : ★★★★★
 |
| Picture 5. Job Vacancy Website Built by Yii Framework |
WebDev777.COM Rating : ★★★★
 |
| Picture 6. E-Commerce Webste built by Yii Framework |
This website is an e-commerce website that buit using Yii Framework. As we know, Yii Framework is fast and secure PHP Framework, and we can see, this website has elegant and professional design. So I think Yii Framework is very recommended framework to build an e-commerce website.
WebDev777.COM Rating : ★★★★
 |
| Picture 7. MontirGw.com Website Built by Yii Framework |
WebDev777.COM Rating : ★★★★★
And that's 7 elegant website that built by yii framework, you can see if yii framework able to built professional website with many features. Don't Forget to Enjoy the Coffea!!
Long Time No Post, Rebranding My Self
After I sell my notebook and modem I stop to posting for a while, now I've buy a new PC and ready to posting again. About this blog, there are some changes I decide to rebranding this blog, now the contents in this blog is just about web development / programming/ design. And my post about hosting or adsense I split that in the new blog.
Thank You! Don't forget to enjoy the coffea ..
How to Design Responsive Website (Automatic Display Resizing)
Somebody ask me, "could you create a website that the display can auto resize for mobile phone, tablet, or etc?", I said "YES, OF COURSE!". Well, automatic display resizing in website is called Responsive Website. It means that your site have auto respons with screen, it auto resize and fit with the screen. For example, you can open the facebook site. you can compare www.facebook.com with m.facebook.com.
 |
| Picture 1. Comparation of CSS Bootstrap Usage in Facebook |
In the picture 1, you can see if m.facebook (rightside) can automatic resize the display with google chrome screen. It's not happen in www.facebook.com (leftside), the display doesn't respons with google chrome screen. Another ways to check if the site is responsive that you can open m.facebook in another gadget and see if the display, picture and font is responsive.
To build the website like that, you don't need to modify your html or php code, but you need to add some CSS and JavaScript features. There are many frameworks you can use to build responsive website, included that CSS and JavaScript features, but I suggest this one CSS frameworks. It is called CSS Bootstrap or Twitter Bootstrap.
What is CSS Bootstrap?
CSS Bootstrap or in another name called Twiter Bootsrap is CSS Framework that build by Twiiter and developed by Mark Otto and Jacob Thornton (twitter developer) at Twitter to encourage consistency accross internal tools. And it developed with free and Open Source license. So all web developers in the world can use this for free, thank you twitter, my 100 respect for you!
Features
There are many features that help you build responsive website with css bootsrapt :
1. Understanding the CSS stylesheet.
2. Re-usable components.
3. JavaScript components.
4. Easy to use, and etc.
So, to design responsive website (automatic display resizing) you can use CSS Bootsrap, and how to use it? You can follow my articles about CSS Bootstrap in this blog. Enjoy the coffea!
How to Install Yii Framework in Windows Localhost
Not as I thought, Installing Yii Framework in Hosting is not easy as Installing Yii Framework in Windows because there are problems with that. You can read the problems at my article here : Problems When Installing Yii Framework via Softaculous cPanel. Now I will prove if installing Yii in Windows is very easy, just follow the tutorial below, and read the comparation between installing in local windows and hosting at the end of this tutorial.
To installing Yii Framework in Windows, many people say if you should check the requirement first. Well, for me that's not important, you just have to download the latest XAMPP to installing the latest Apache and MySQL. And to installing XAMPP, you can follow my tutorial here : Fast Way to Installing XAMPP in Windows (Trusted).
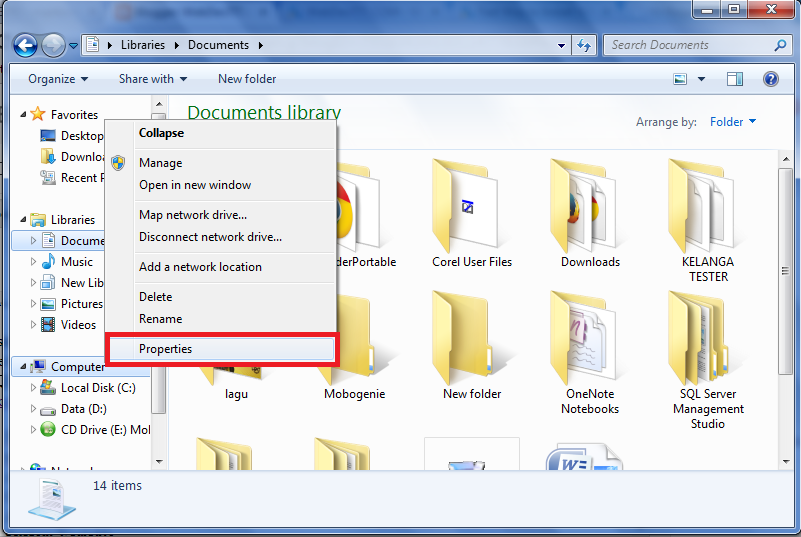
- First, we really should to do is configuring Environment Variables, because to installing Yii we need to run Yiic.bat by Command Prompt. Go to Windows Explorer > My Computer and then right clict at the Properties.
 |
| Picture 1. My Computer Properties |
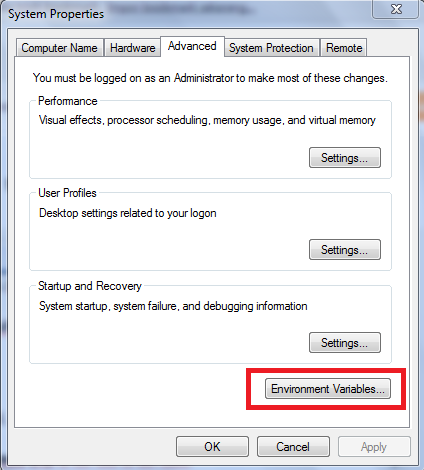
- Click Advanced System Settings > Advanced.
 |
| Picture 2. Environment Variables |
- click Environment Variables button.
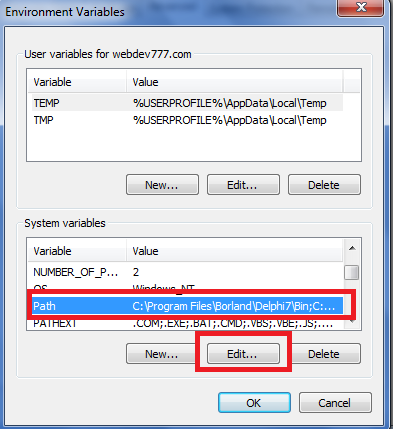
- At the System Variables group panel, click the Choose Path and click the Edit button. It will appears the window of Edit System Variable.
 |
| Picture 3. Environment Variables |
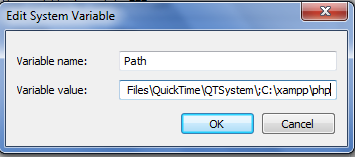
- At the Variable value field, put ;C:\xampp\php at the end of the value.
 |
| Picture 4. Edit System Variable |
- Now, it's time to installing Yii Framework.
- Download Yii Installation Files at the official website.
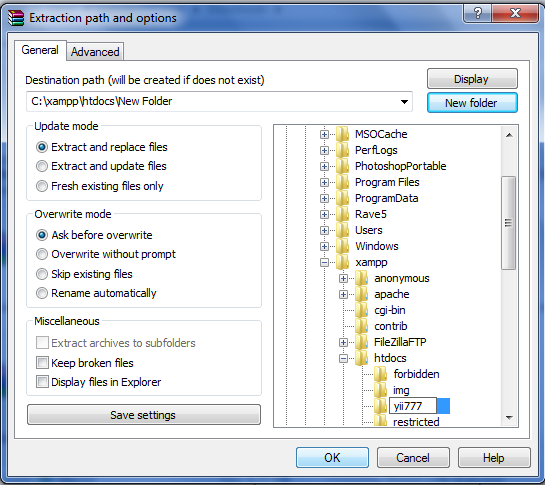
- Extract that file into C:\XAMPP\htdocs\foldername. Rename the folder with easy name like yii777 or etc.
 |
| Picture 5. Extract Yii |
- Open Command Prompt, type cd\xampp\htdocs\yii777\framework and then type Enter.
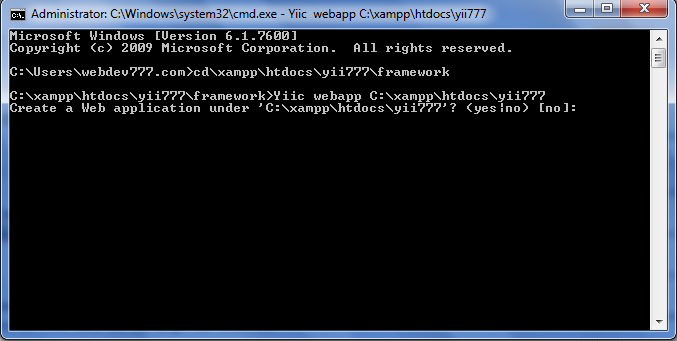
- Type Yiic webapp C:\xampp\htdocs\yii777 and then type y + Enter.
 |
| Picture 6. Installing XAMPP using CMD |
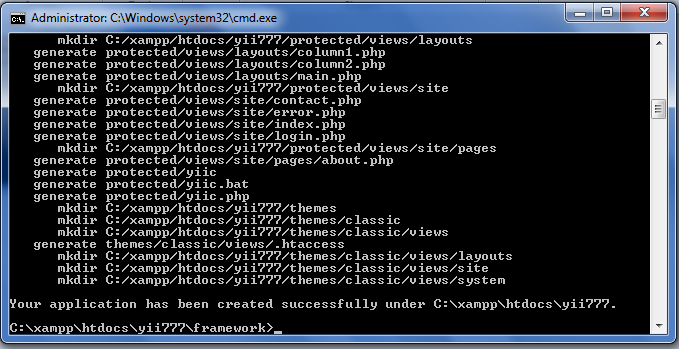
- If your success, then it will show : "Your application has been created successfully".
 |
| Picture 7. Yii Installation Success |
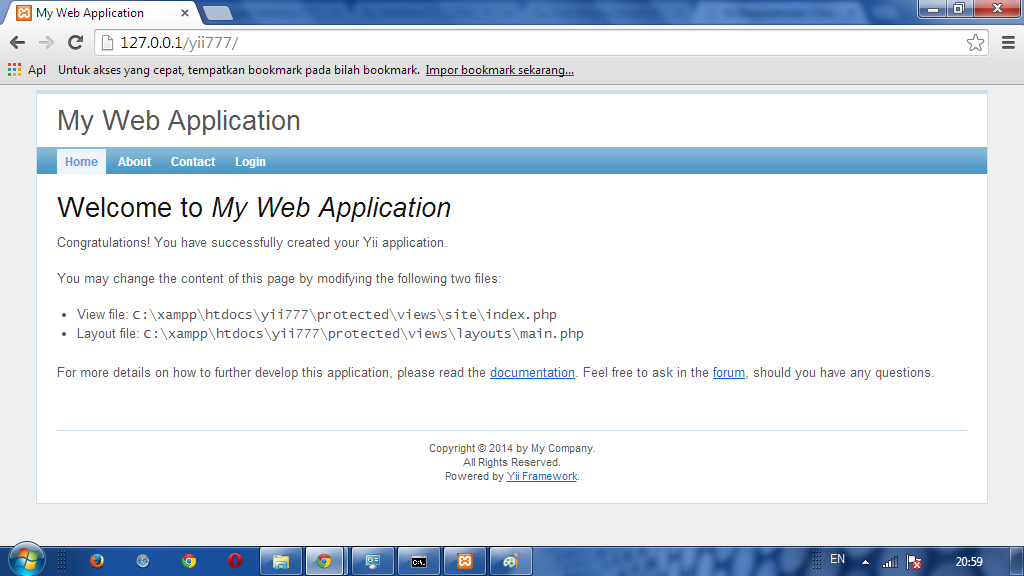
- To access the web, run the XAMPP services and then click this link http://127.0.0.1/yii777.
 |
| Picture 8 . Yii Home Page |
So, you have finished installing Yii in localhost Windows, easy right? But why it cannot installing in web hosting? Allright, it is because the system operation that used by web hosting is not windows, but Linux. Linux cannot run .bat file, that need to installing yii framework by commnad prompt. So, I want to find how to install Yii Framework without command prompt or that .bat file. I believe if I can install without that's all, I can install it in Hosting. So that's all.
Enjoy the coffea!
Fast Way to Install XAMPP in Windows (Trusted)
I have reason why I should write this mainstream tutorial, but this is not about SEO or technique one day one article. I write this tutorial because I want to being this tutorial to be reference for my next tutorial that need to install XAMPP. Well because this tutorial is not too important and too mainstream to read so just go to the point.
- First, download XAMPP in the official website here : XAMPP Web Site or XAMPP in SourceForge.
- After download that file, now run the installation as Administrator (recommended).
 |
| Picture 1. XAMPP Setup |
- Click Next.
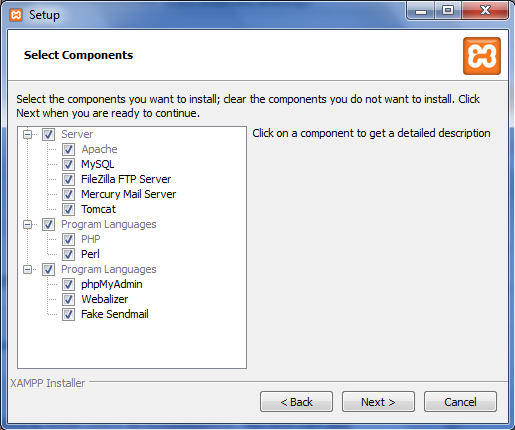
- Select all components that you need to install (select all recommended), and then type next.
 |
| Picture 2. Select Components |
- choose a folder to install XAMPP (C:\XAMPP).
- Now, just click Next, Next and Next until the installation finish.
All you need is just click next from begining :D | ENJOY THE COFFEA!
Problems When Installing Yii Framework via Softaculous cPanel
I have just installed Yii via Softaculous in cPanel but unfortunately there are some problems. I have known if there are somethings wrong with this softaculous when provide yii installation because when I check the demo in softaculous, it says There is no demo for this script. Just like the picture below :
 |
| Picture 1. Yii Demo in Softaculous |
So, when I install this framework via Softaculous using this tutorial it has no result when I try to access the web page in browser. I try to digg depper in hosting and then I found something if there is no index.php file in there. Well it is miracle yii framework without index.php file because it is bootstrap file that linked to all file (nobody newbie knows :p).
 |
| Picture 2. Yii installation file via softaculous |
When you see that files, it looks familiar right? That's true because that's all are yii installation files. It means when you installing Yii Framework via Softaculous, it just copying Yii installation files into your hosting. So you have to install it again using that file. How to do that? Check my next tutorial, Okay :D
How to Installing Yii Framework in cPanel via Softaculous
Well, I confuse to start writing Yii Framework, should I write about definition, history, or about Framework? So, I think I have to write something important then theory so I decide to write about How to Installing Yii Framework in cPanel via Softaculous. Why using cPanel? Because in cPanel there are many feature that help you installing Yii Framework with easy way.
Okay, here we go ..
- First you have to do is login to your cPanel.
- Go to Software/Services and choose Softaculous (it's usually at the bottom of cPanel form). If your cPanel doesn't provide Softaculous, you can contact you hosting provider.
 |
| Picture 1. Softaculous |
- Go to Frameworks and choose yii.
 |
| Picture 2. Yii Framework |
- .Click the INSTALL button.
 |
| Picture 3. Installing Yii Framework |
Congratulations, the software was installed successfully
UPDATE :Problems When Installing Yii Framework via Softaculous cPanel
Encapsulation, Inheritance, and Polimorfism in OOP PHP
A. Encapsulation
Encapsulation has correlation with visibility or hiding information, it means we create data that cannot be accessed except via method or function that we created. Encapsulation implementation used the function of setter and getter that I’ve ever told in the previous OOP article. In that article I made the tutorial about encapsulation when property and method in class is protected by keyword “private or protected”.
Look at the script below that I mention in the previous article. In this script I’ve implementing encapsulation :
 |
| Figure 1 Implementing Encapsulation |
B. Inheritance
Inheritance means, we can create a new class use existing class, exist class called parent class and new class that created via parent class called child class. The purpose from inheritance is to reuse the code we have created with adding new property and method.
To create a new class that inherit characteristic from another class you need to using keyword extends. Here is the formula to creating child class using keyword extends.
child_class extends parent_class
First type the name of child_class and then following by keyword extends and the name of parent_class. Now, let’s create 2 simple class, they are class Parent and Child. Look at the picture below :
Script 1. Implementing Inheritance
<?php
class Parents {
public function helloParent() {
echo "This is parent class ...<br />";
}
}
class Child extends Parents {
public function helloChild() {
echo "This is child class ...<br />";
}
}
$objectChild = new Child();
$objectChild->helloParent();
$objectChild->helloChild();
?>
There are two class appears in browser even we just create one class that’s because class Child inheritance from class Parent. Now we will continue about visibility protected in the previous tutorial, let’s modify class Parent and Child in the script above by adding one protected property in class Parent with name $name and one method in class child with name printParentName(). So this is the script :
Script 2. Implementing Inheritance with Protected Visibility
<?php
class Parents {
protected $name = 'Leonardo Da Vinci';
public function helloParent() {
echo "This is parent class ...<br />";
}
}
class Child extends Parents {
public function helloChild() {
echo "This is child class ...<br />";
}
public function printParentName() {
echo "Parent Name : $this->name <br />";
}
}
$objectChild = new Child();
$objectChild->helloParent();
$objectChild->printParentName();
$objectChild->helloChild();
?>
Script 2. Implementing Inheritance with Protected Visibility
<?php
class Parents {
protected $name = 'Leonardo Da Vinci';
public function helloParent() {
echo "This is parent class ...<br />";
}
}
class Child extends Parents {
public function helloChild() {
echo "This is child class ...<br />";
}
public function printParentName() {
echo "Parent Name : $this->name <br />";
}
}
$objectChild = new Child();
$objectChild->helloParent();
$objectChild->printParentName();
$objectChild->helloChild();
?>
Property $name in parent class that using protected will run by method printParentName() in child class. When the script run then the name of parent class “Leonardo Da Vinci” will appear even the method run by child class. Look at the picture below :
 |
| Figure 3 Implementing Inheritance using Protected Visibility |
It is proving that protected visibility can accessed via child class.
C. Polimorfism
Polimorfism is simple, in the previous tutorial you have used polimorfism. Polimorfism is a process creating one or more new object at some class. Let’s we reopen the script in previous tutorial, look at the script below :
Script 3. Implementing Polimorfism
<?php
class people {
private $name;
function __construct($name) {
$this->name=$name;
echo "Constructor : $this->name created <br>";
}
function speaking() {
echo "Hallo, my name is ".$this->name." <br />";
}
function __destruct() {
echo "Destructor : $this->name deleted <br/ >";
}
}
$people1 = new People("People 1");
$people1->speaking();
$people2 = new People("People 2");
$people2->speaking();
?>
<?php
class people {
private $name;
function __construct($name) {
$this->name=$name;
echo "Constructor : $this->name created <br>";
}
function speaking() {
echo "Hallo, my name is ".$this->name." <br />";
}
function __destruct() {
echo "Destructor : $this->name deleted <br/ >";
}
}
$people1 = new People("People 1");
$people1->speaking();
$people2 = new People("People 2");
$people2->speaking();
?>
Well, the text I colouring is polimorfism ....
Constructor and Destructor in OOP (PHP)
In OOP, you will never separate from constructor and destructor. What is constructor and destructor in OOP? Constructor is special statement (also called special method) that created when an object created (instance of class).
If you didn't create the constructor or destructor in a class then
constructor and destructor automatically created. When you create $objPeople in the previous OOP tutorial, then constructor and destructor automatically created
Normally,
the constructor is created to provide an initial operation to be
performed when an object created (inilization object). This is the
writting format how to create a constructor
| function __constructor(parameter) { code } |
Keyword construct should started with double underscore and then give the parentheses (). Among the parentheses, you can give the parameter if you think you need to add parameter. Then you can build your code in constructor.
Eg you create class product, in that class include property of quantity that the initialize value shuld be 0, then the code will look like below :
| class barang { private name; private price; private quantity; function __construct() { $this->quantity = 0; } } |
If the constructor created and used when the object created, then destructor is the reverse of constructor. Destructor created and used when the object deleted. In PHP programming, destructor automatically called in your final PHP scripting.
Same like constructor, writing format of destructor begin by double underscore. Here it is :
| function __destructor(parameter) { code } |
And this another example of constroctor and destructor :
| <?php class people { private $name; function __construct($name) { $this->name=$name; echo "Constructor : $this->name created <br>"; } function speaking() { echo "Hallo, my name is ".$this->name." <br />"; } function __destruct() { echo "Destructor : $this->name deleted <br/ >"; } } $people1 = new People("People 1"); $people1->speaking(); $people2 = new People("People 2"); $people2->speaking(); ?> |
And this is the result in browser :
In the picture above, there are six teks, the result from calling the constructor, calling method speaking(), and calling destructor. Though you don't put code call method __construct() & method __destruct(). This happen because when you create an object, it's automatically creating constructor for the object. Then when it has used, it will removed from memory. It's automatically the destructor from that object will be called.
Here is the example of the use constructor, destructor, method, object, and property for calculating the student's grade.
And the looks like in browser is :











